1. offsetWidth, offsetHeight

https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/offsetWidth
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/offsetHeight
- element의 border를 포함한 가로, 세로 길이
2. clientWidth, clientHeight

https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/clientWidth
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/clientHeight
- element의 border를 제외한 가로, 세로 길이
3. scrollWidth, scrollHeight
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/clientWidth
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/clientHeight
- element의 스크롤바 크기를 제외한 scroll width와 height
- 보이지는 않지만 스크롤을 통해 실제로 볼 수 있는 width와 height..가 맞는 것 같다.
- clientWidth, clientHeight의 값보다 반드시 크거나 같다.
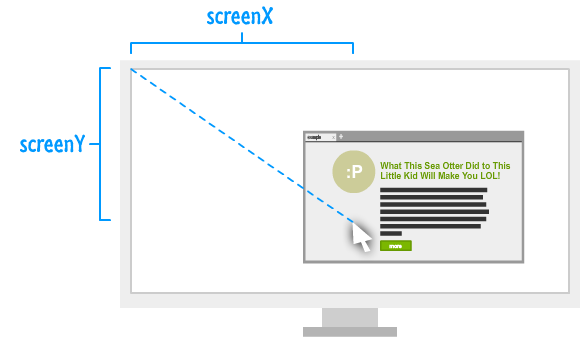
4. screenX, screenY

- 모니터에서 보이는 화면을 기준으로 값을 정한다.

5. clientX, clientY
- 브라우저 화면(window) 크기만을 기준으로 위치를 정함
6. pageX, pageY
- 브라우저 내의 문서(document)를 기준으로 위치를 정함
- 스크롤이 길수록 pageX, pageY 최대값이 커짐
7. offsettX, offsetY

- 해당 객체를 기준으로 위치를 정함
'Programming > > Javascript' 카테고리의 다른 글
| [Javascript] bootstrap cdn에 integrity, crossorigin이 있는 이유 (2) | 2015.11.03 |
|---|---|
| [Javascript] bootstrap 사용법 및 grid (0) | 2015.11.03 |
| [Javascript] Highmap으로 네이버 부동산 지도 따라하기 (2) | 2015.10.20 |
| [Javascript] 다음 지도 API로 네이버 부동산 지도 따라하기 - 5. 소스코드 (2) | 2015.09.24 |
| [Javascript] 다음 지도 API로 네이버 부동산 지도 따라하기 - 4. 이벤트 적용하기 (0) | 2015.09.24 |



댓글